目前flash到html5的转换,对于滤镜效果,要么是不支持,要么就是效率很低,卡的几乎无法玩。 原因是html5的canvas不支持滤镜,要实现滤镜效果,就得编写代码逐点读出并运算,效率当然很低。 LavaH解决了这个问题。解决办法是: 1.高效的滤镜算法。 2.采用了先进的滤镜动态缓存技术,减少了不必要的滤镜运算……
目前flash到html5的转换,对于滤镜效果,要么是不支持,要么就是效率很低,卡的几乎无法玩。
原因是html5的canvas不支持滤镜,要实现滤镜效果,就得编写代码逐点读出并运算,效率当然很低。
LavaH解决了这个问题。解决办法是:
1.高效的滤镜算法。
2.采用了先进的滤镜动态缓存技术,减少了不必要的滤镜运算。
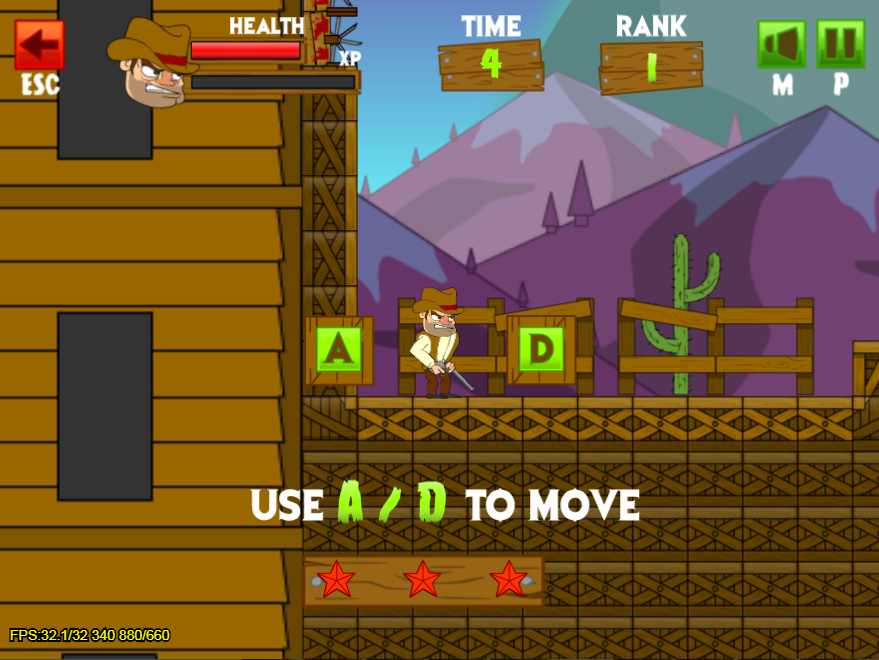
看以下的例子:(点击图片可以运行游戏)
再看关闭滤镜运算的效果

可以看出来,没有滤镜的游戏,画面很平,很呆板,而开启滤镜后,画面凸凹感强烈,有立体感,文字显得很柔和。
最后做个广告:有偿转让flash转html5工具LavaH全部源码并可提供技术支持,有兴趣的可以发email(39065627@qq.com)给我。
最后做个广告:有偿转让flash转html5工具LavaH全部源码并可提供技术支持,有兴趣的可以发email(39065627@qq.com)给我。
博文最后更新时间:
评论
发表评论
个人资料

姓名:李杰。
爱好:编程,慢跑。
2001年来北京发展,从事软件开发17年。
文曲星Lava语言的创造者。
Iava&LavaX跨平台语言的发明者。
Mirage引擎之父。
手机拳皇97高清版主程序。

Http://Mp3ekle.blogspot.com