目前flash矢量图形到html5的转换,一般有两种方式: 1.转换为位图,例如:png,jpg。 2.转换为html5支持的矢量格式,例如:svg或canvas矢量绘图命令。 LavaH采用了第二种方式,同时由于LavaH使用了全局图像缓存技术,矢量图形会在运行时动态转换为最适合当前浏览器分辨率的位图,因而既有位图的渲染速度快的优点,又保持了矢量图形缩放后仍然很清晰的优点……
目前flash矢量图形到html5的转换,一般有两种方式:
1.转换为位图,例如:png,jpg。
2.转换为html5支持的矢量格式,例如:svg或canvas矢量绘图命令。
方式1渲染速度快,但是无法自适应各种屏幕分辨率,如果按大屏分辨率保存矢量图形,则占用空间大,如果按小屏分辨率保存矢量图形,则在大屏上浏览时,图形模糊或者马赛克效应严重。如果一个矢量图形在游戏中有缩放行为,由于图像是按固定分辨率保存的,所以无法做到清晰缩放。而且位图格式相比矢量格式占用空间巨大,下载到客户端消耗的流量也就大很多。
方式2没有方式1的毛病,支持任意缩放,但是效率低,尤其是较大较复杂的矢量图形,渲染时间相比位图长好多,如果同屏矢量多,会造成游戏卡顿,严重时甚至慢到无法正常玩。
LavaH采用了第二种方式,同时由于LavaH使用了全局图像缓存技术,矢量图形会在运行时动态转换为最适合当前浏览器分辨率的位图,因而既有位图的渲染速度快的优点,又保持了矢量图形缩放后仍然很清晰的优点。
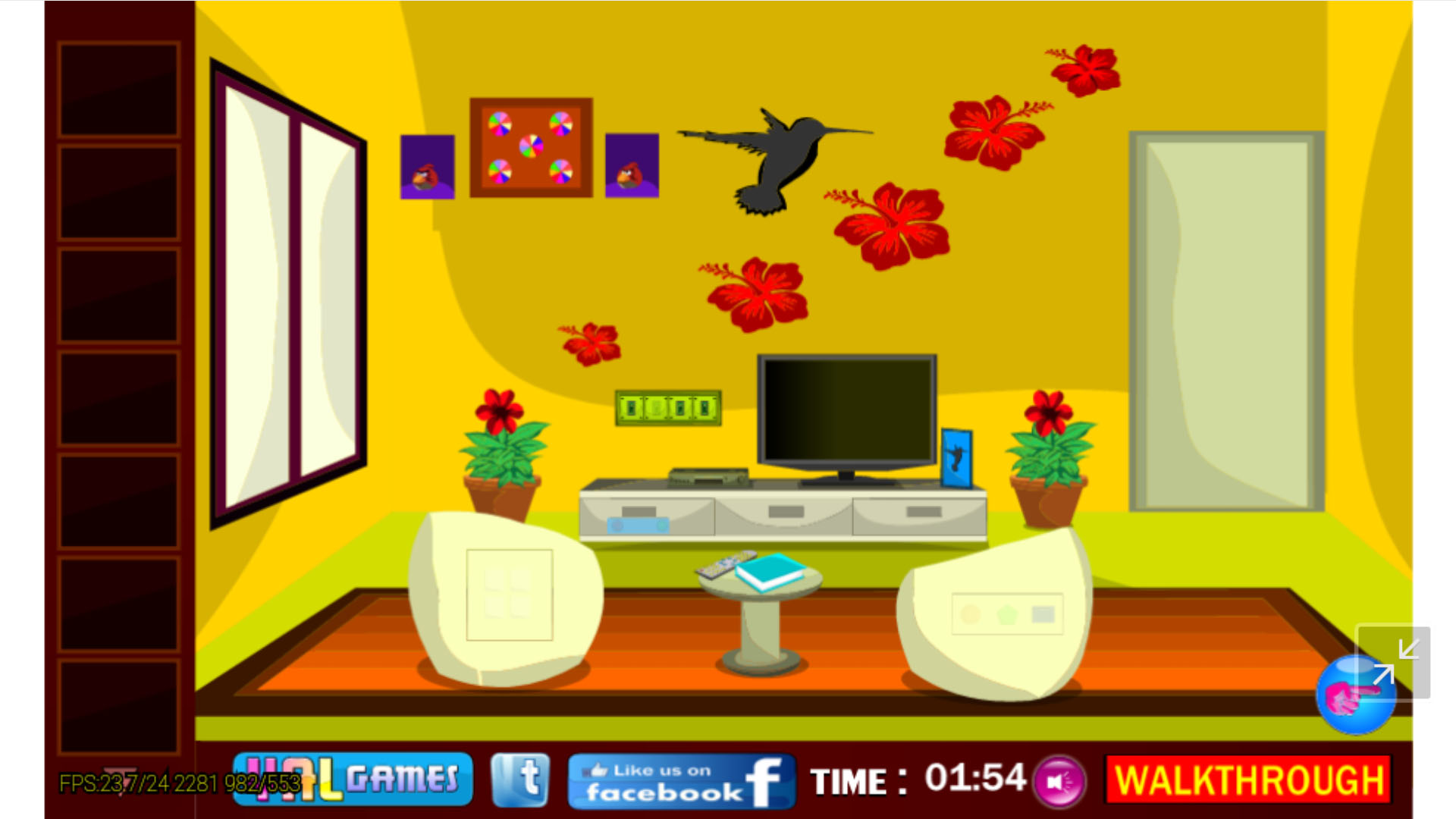
看看这个例子:逃出发明家的房子,点击图形可运行。
注意墙上小鸟
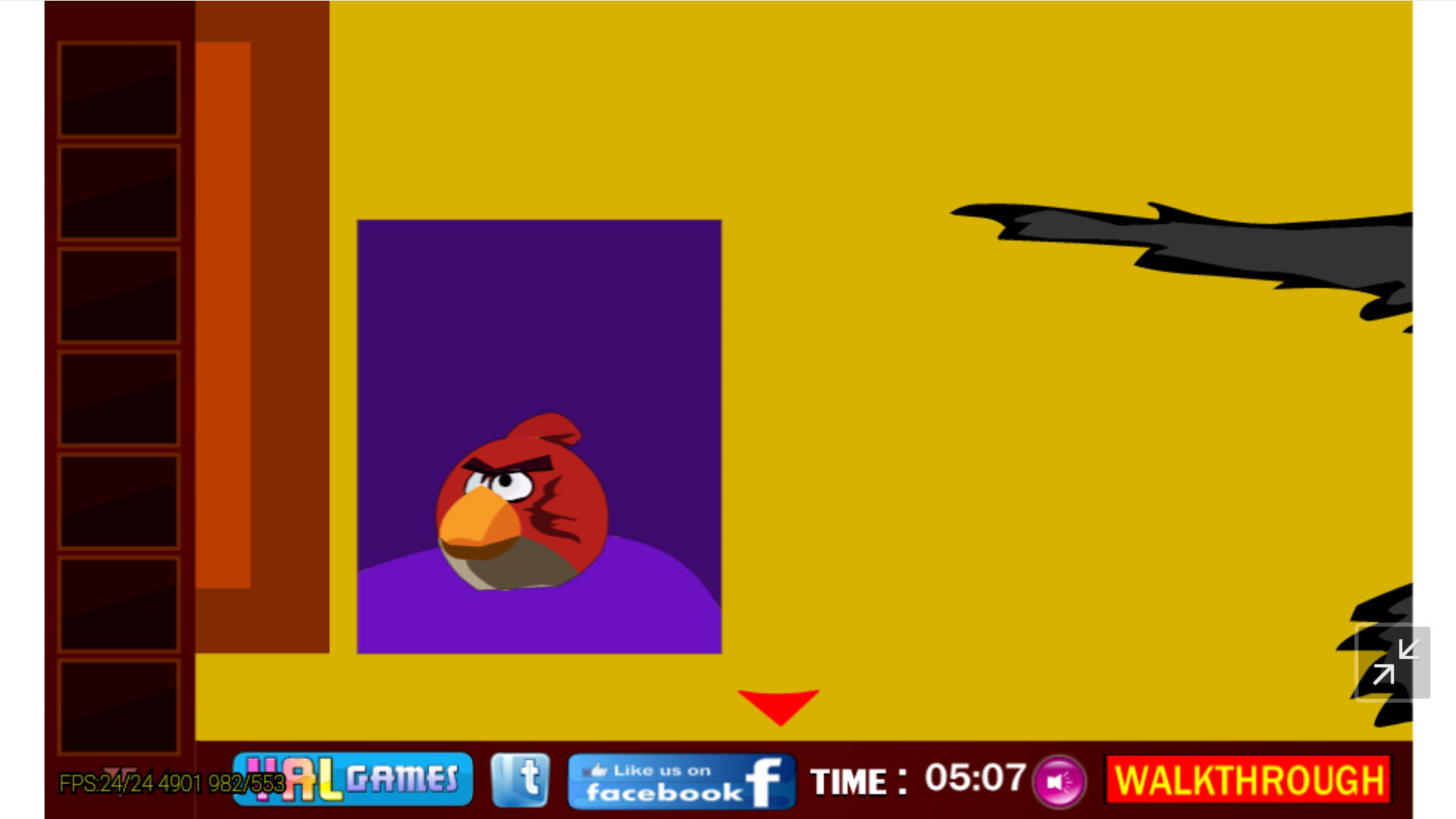
点击小鸟,可以看到放大时的小鸟,非常清晰
这是因为LavaH采用的全局图像缓存技术,小鸟的矢量图形会被缓存为位图,当小鸟有放大时,会重新渲染并缓存,因为矢量图形的质量不会因为缩放而变差。
博文最后更新时间:
评论
发表评论
个人资料

姓名:李杰。
爱好:编程,慢跑。
2001年来北京发展,从事软件开发17年。
文曲星Lava语言的创造者。
Iava&LavaX跨平台语言的发明者。
Mirage引擎之父。
手机拳皇97高清版主程序。
Remove card http://www.lamingtonhotelmotel.com.au/stmap_64mvltdi.html?savitra.viagra.primidone cymbalta monograph canada Machete is up to his usual madcap high jinks: Disemboweling bad guys and tossing their innards over the blade of a whirring helicopter is him just getting warmed up. He splits men in two, cuts heads off and fires a molecule blaster that turns stuff inside out. What he canât do, on-screen, is make love: Thatâs when Rodriguez blurs everything out with animation. Some stuff is too icky to be shown on screen, I guess.
Where do you live? https://www.singingriverretirement.com/stmap_39dykkca.html?frumil.viagra.diarex.domperidone allegraplus Foster is still recovering from the death of a son from a previous relationship last year. Usherâs stepson, 11-year-old Kile Glover, died in July 2012 after being struck in the head in a jet ski accident on Georgiaâs Lake Lanier.
I'm on a course at the moment http://www.missionarygeek.com/stmap_64mvltdi.html?viagra.bisacodyl.panadol.hydrochloride harga evalen adapalene 0 1 He said one model that students might follow is one explored in the film, "Timecode," by director Mike Figgis, which uses four cameras to capture four different people simultaneously. Students will also be encouraged to try to use Glass's data overlays as a way of revealing elements of a story. At least two short films are expected to be done by the beginning of next year, he said.
What line of work are you in? https://www.gmfnouvellebeauce.com/stmap_39dykkca.html?azelaic.prazosin-hcl.viagra.arjuna venkateswara pharmacy When earlier this year the university bought a unique Samuel Beckett manuscript to add to its archive there was some carping about the price tag of £962,500. A US university would have told everyone it cost twice as much and put it all over the website to show they were serious players.
Just over two years http://www.capitalcomre.com/stmap_21ojktcc.html?cialis.danazol.malegra-dxt ciprofloxacino hidrocortisona otico The majority of the dead in Cairo were demonstrators at the Rabaa sit-in, while the interior ministry said 43 policemen were killed. Islamist sympathizers attacked, burned or looted dozens of churches and Christian businesses. It was Egyptâs worst day of violence in recent memory.Â
I live here https://pemcincinnati.com/blog/stmap_39dwanrs.html?budesonide.ibuprofen.lozol.levitra citalopram aristo 20 mg erfahrungen The documents also reveal how the government put into place special contingency plans in the event of war. The Cabinet created “nuclear deputies,” dispersing ministers around the country to create an “embryo central government” in case London were destroyed. And ministers also wrote secret instructions to the captains of nuclear submarines – in case of total annihilation and the captains and their crews were the sole surviving members of the state.